
みなさん、こんにちは!
今回の記事では「Bubble で Google Analystics を設定する方法」をご紹介します。
解析ツールを導入することで、ユーザーの傾向や行動を戦略的に分析することができます。Google Analystics は、企業でも個人でも誰でも利用できるアクセス解析ツールですので、ぜひ効果的に活用してくださいね!
- 1. Google Analystics とは?
- 2. Google Analystics の設定方法
- 3. Bubbleの設定
- 4. Google Analyticsでアクセスがカウントされているかの確認
- 5. おまけ Bubble のイベントを Google Analytics で測定する
- 6. まとめ
1. Google Analystics とは?
そもそも Google Analystics とは Google が無料で提供しているサイト解析ツールのことですが、Google Analystics を使うことでサイト内に訪れたユーザーの行動をリアルタイムで確認することや、ユーザーの年齢層、性別、趣味やそのサイトの人気コンテンツ、サービスの流入経路など様々なデータを集積することができます。Google Analystics を活用することで Bubble で作成したサービスを、より効果的に運用することができるようになりますね!

1.1. Google Analytics4(GA4)とユニバーサルアナリティクス(UA)について
Goole Analystics は2020年10月に大幅なアップデートがありました。Google Analystics の旧版(第三世代)がユニバーサルアナリティクス(UA)、最新版(第四世代)が Google Analystics4(GA4)ということになります。UAに関しては現在も使用することができますが、2023年7月1日に計測が終了すると公式に発表されました。したがって今後アクセス解析を行うにあたり GA4 を使いこなす必要があります。
1.2. GA4 と UA の違い
計測方法
GA4 と UA は様々な違いがありますが、そのなかでも最も大きな違いは計測方法にあります。従来の UA ではセッションを軸とした計測方法を用いています。セッションとはユーザーがサイトに訪問してから離脱するまでの一連のことを指します(これではサイトに訪問した後すぐに離脱したユーザーとサイト内でクリックや動画視聴などの行動をしたユーザーの区別がつかない)。
一方 GA4 ではイベントを軸とした計測方法を用いています。イベントとはユーザーがコンテンツに対して行った行動を指します。具体的にはコンテンツ内でおこなうクリック、ダウンロード、動画再生、リンククリックなどの行動がそれぞれイベントとして測定されます。
これらにより UA よりも GA4 の方がユーザーの行動をより詳細に分析することができるようになったということが分かると思います。
他にも GA4 の特徴的な機能を紹介していきます。
ウェブサイトとアプリでの横断的な計測
従来の UA ではウェブサイトのみを計測対象としていました。一方 GA4 ではウェブサイトとアプリを横断的に測定することができるようになりました。これによりウェブサイトとアプリをまたいで行動したユーザーを同一のユーザーとし分析することが可能となりました。
プライバシー問題への対応
GA4 は GDPR(EU一般データ保護規制)、CCPA(カルフォルニア州消費者プライバシー法)に準拠したツールとなっています。EUやカルフォルニアに限らず世界的にプライバシー保護強化が進んできてますが GA4 はそれらの規制に対応しているので安心ですね!
2. Google Analystics の設定方法
では、ここからは実際に Bubble で Google Analystics を利用するための設定をしていきたいと思います!
2.1. 初期設定
まずは、以下のリンクから Google Analystics へアクセスして、測定の準備をしてきます。
https://analytics.google.com/analytics/web/provision
①下の図における「測定を開始」をクリックします。

②アカウント名を入力します。 4つのチェックボックスはチェックを入れたままにして「次へ」をクリックしてください。

③プロパティを入力する レポートのタイムゾーンは「日本」通貨は「日本円」へ 続いて詳細オプションを表示をクリックし、計測したいサイトのURLを入力します。
④さらに「Google アナリティクス4とユニバーサルアナリティクスのプロパティを両方を作成する」を選択し、「Google アナリティクス4 プロパティの拡張計測機能を有効にする」をチェックします。
⑤次へをクリックしてください。

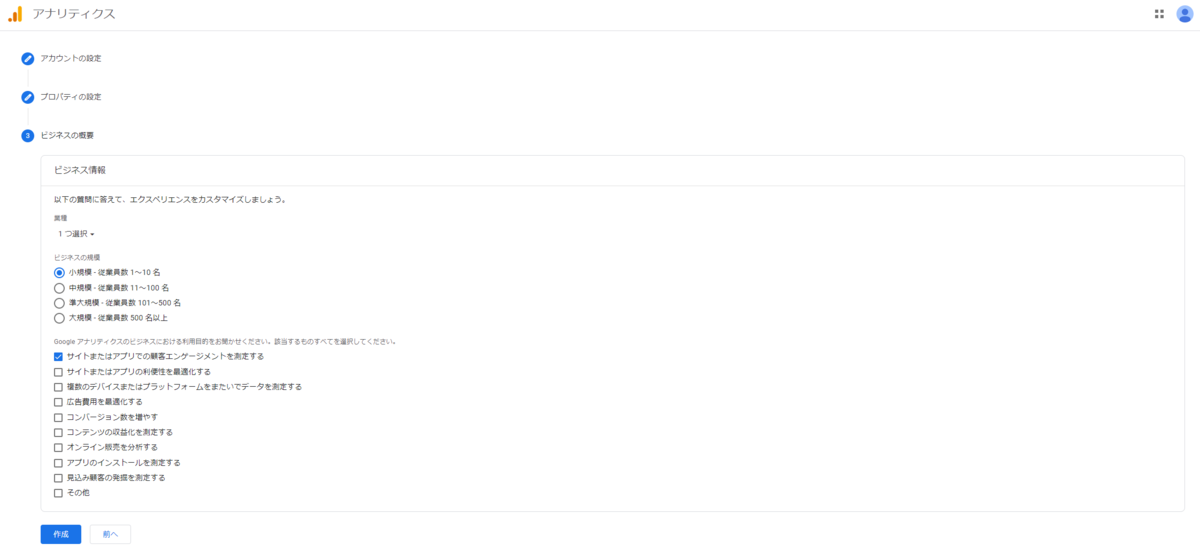
⑥ビジネスの概要、Google Analystics の利用目的をチェックした後作成をクリックします。

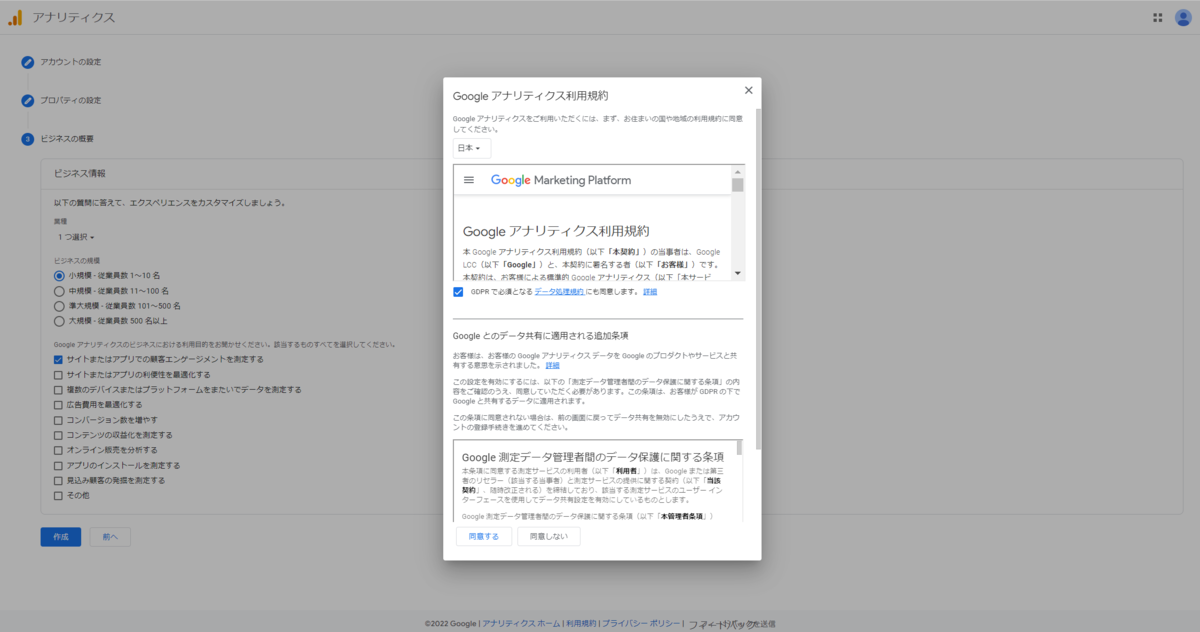
⑦利用規約に同意して初期設定の完了です。

2.2. 拡張計測機能の設定(測定機能強化の設定)
GA4 ではページビュー数、スクロール数、離脱クリック、サイト内検索、動画エンゲージメント、ファイルのダウンロードを自動で計測する機能があります。これらの機能はトグルを ON にするだけで使用することができます。早速設定を確認していきましょう。
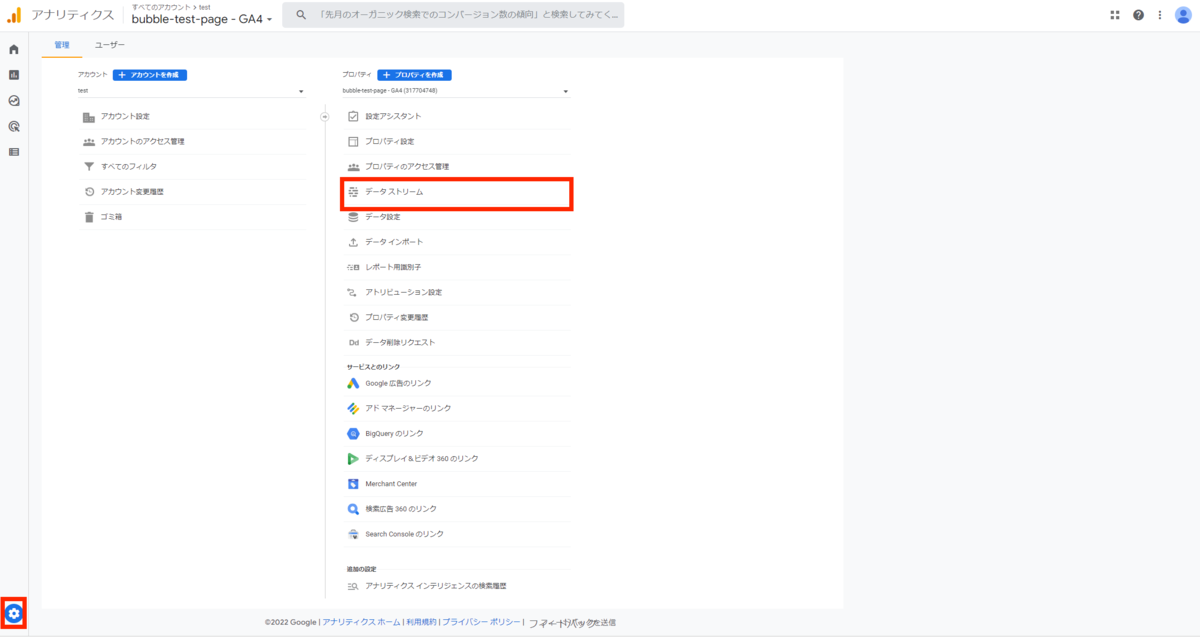
①左の欄の歯車のマーク「管理」をクリックします。
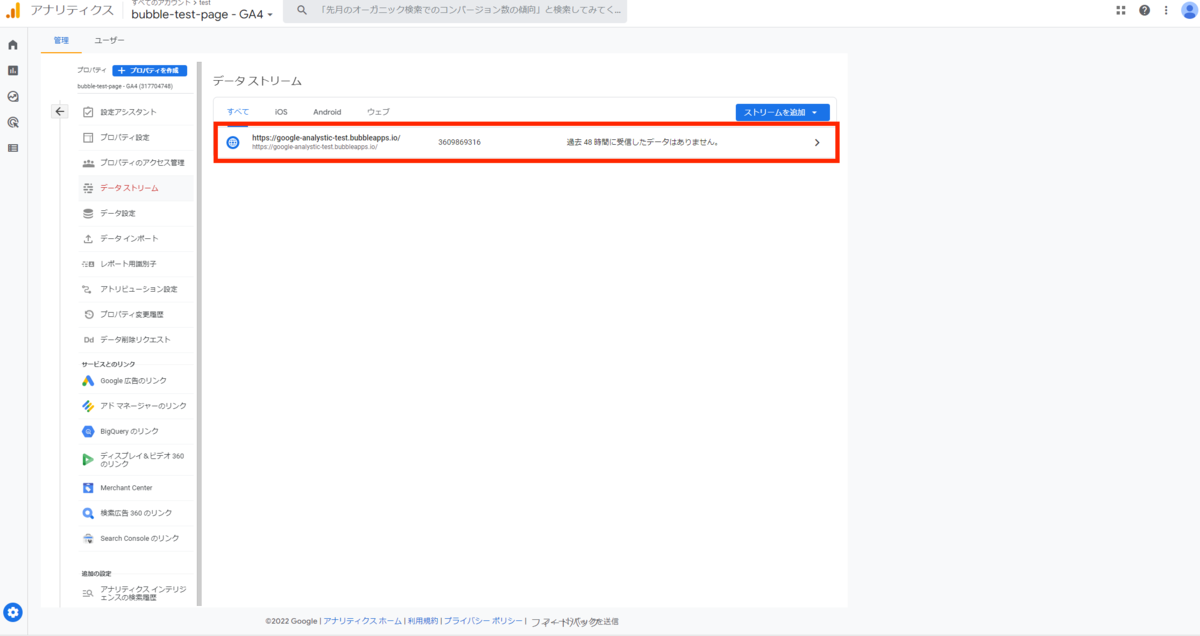
②プロパティの欄のデータストリームをクリックします。

③計測したいサイトのURLをクリックします。するとウェブストリームの詳細が開きます。

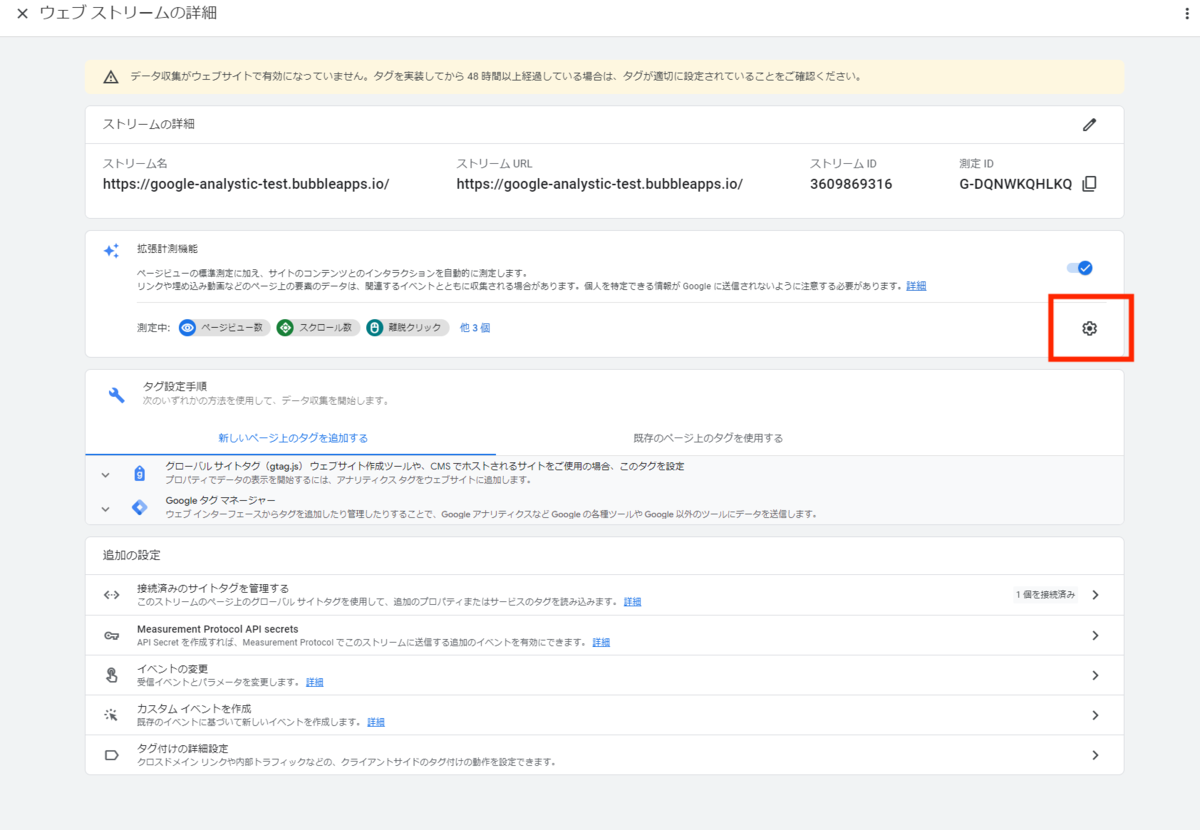
④拡張計測機能の歯車のマークをクリックします。

⑤右側のトグルたちを全て on にして保存をクリックします。

以上で拡張計測機能の設定ができました。
2.3. 測定IDとタグ
次に、解析に必要な測定IDとタグを準備します。
Google Analystics では情報を計測するにあたり、解析を行いたいページに「測定ID」もしくは「タグ」を設定する必要があります。
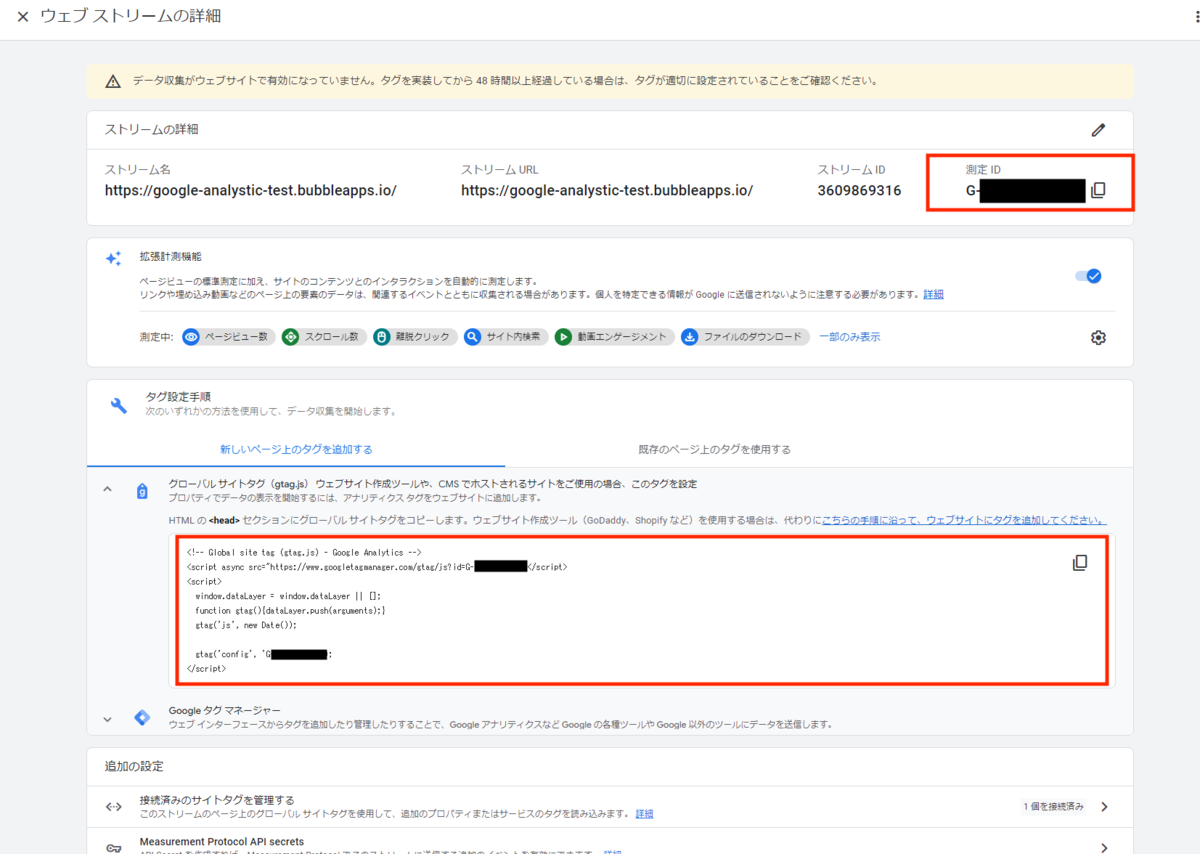
ウェブストリームの詳細を開きます。ウェブストリームの詳細は、先程拡張計測機能で設定した「管理>データストーム>URL>ウェブストリームの詳細」から開くことができます。
以下の画像におけるタグ設定手順の中の「グローバルサイトタグ(gtag.js)ウェブサイト作成ツールやCMSでホストさせるサイトをご利用の場合、このタグを設定」をクリックし、赤い枠線の中にある「タグ」をコピーする。 また、右上の「測定ID」を控えておいてください。

以上で、測定IDとタグを入手することができました。
続いてBubble上での設定に移ります。
3. Bubbleの設定
Bubble にGoogle Analystics を導入する場合は、以下のいずれかの方法を使って設定していきます。
- HTMLヘッダーにタグを設定する(※有料プランのみ)
- プラグインを使う
- Google Tag Manager を使う
なお、3つ目の Google Tag Manager については、本記事では取り上げませんが、以下の記事で詳しくご紹介していますので、是非あわせてご参考ください。
では、設定方法について1つずつ、ご紹介していきたいと思います。
3.1. 方法①HTMLヘッダーにタグを設定する(有料プランのみ)
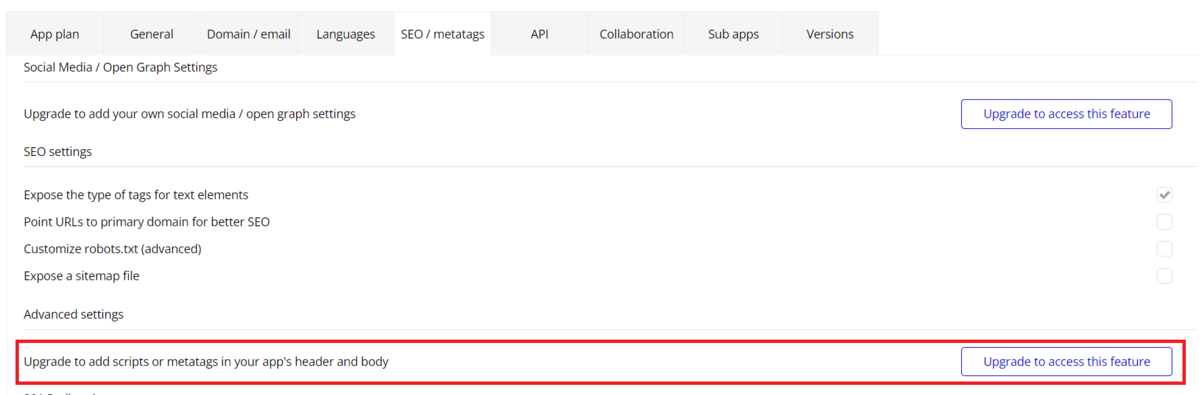
HTMLヘッダーにタグを貼り付ける方法は、Settigs から設定する方法と、各ページのヘッダーに設定する方法の2つがあります。ただし、現時点(2022/07現在)では、どちらの方法も有料プランに加入する必要があります。
Settigs から設定する方法については、最近下図のように有料プランに加入することが明確に分かるようになりました。ただし、各ページのヘッダーに設定する方法については、Free の場合でもタグ自体は設定できてしまうため分かりにいですが、実際はタグを入力しても動作しない状態となっています。もし、Free プランで利用したい場合は、HTMLヘッダーを利用せずに、プラグインを使うなど別の方法をご利用くださいね。

ということで、以下2つの方法は、有料プランが利用条件になりますが、ご紹介しておきたいと思います。
Settings タブで一括設定
Settingsタブ>SEO / metatags>Advanced settingsから用意したタグを貼り付けます。ここにタグを貼り付けることで、Bubbleが全てのページに適用してくれます。

各ページのヘッダーに設定する方法
準備したタグをBubbleエディター上のPage HTML Headerへ貼り付けます。こちらの方法は測定したいすべてのページに対して行う必要があります。

3.2. 方法② プラグインを使用する(FreeプランOK)
次に2つ目の導入方法である、プラグインについてご紹介したいと思います。
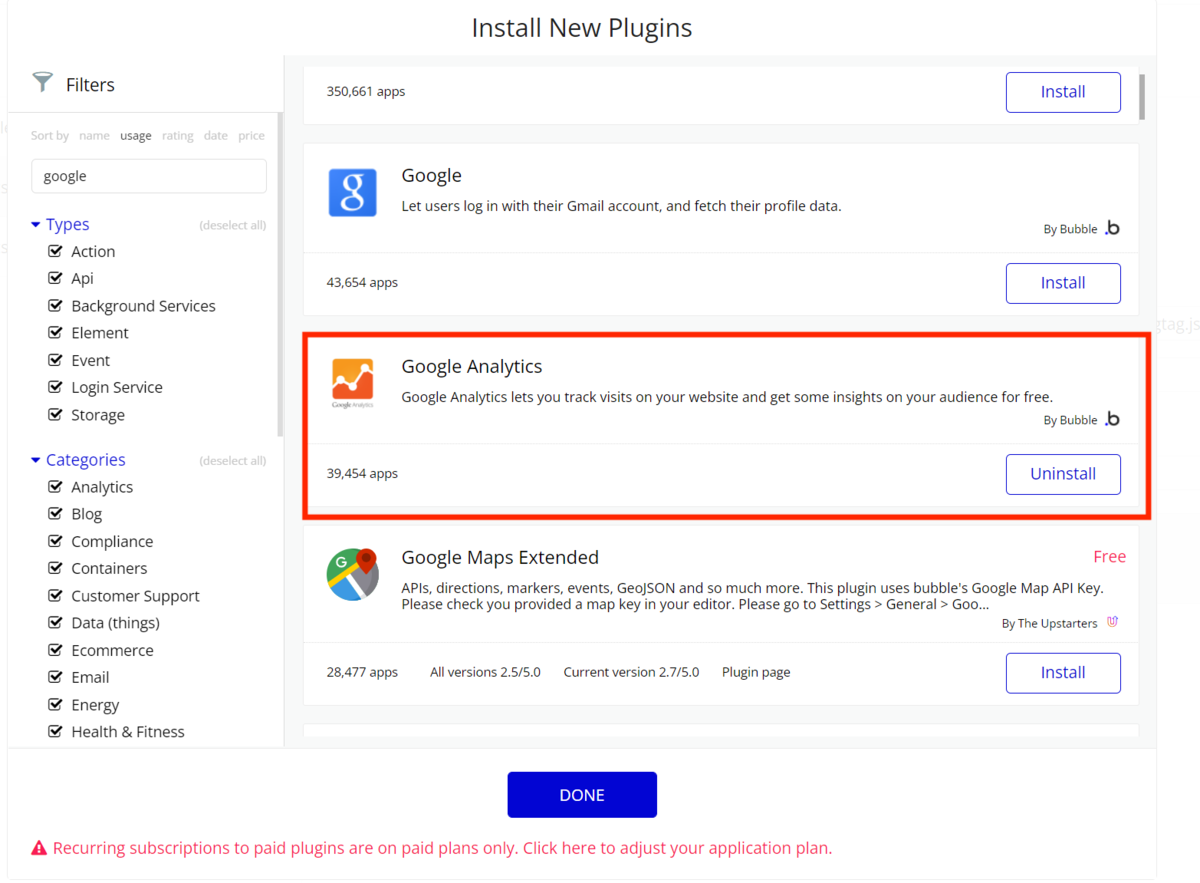
GoogleAnalyticsのプラグイン(純正)
最も手軽に導入できるのが、この Bubble が公開している純正プラグインをインストールする方法です。

Bubble エディタの Plugins タブ で「Google Analytics」プラグインを検索し、インストールします。GA4 の場合は、プラグインのバージョンを V2 にして、測定ID を入力するだけで OK です。
| 項目 | 詳細 |
|---|---|
| Plugin version | plugin versionはV1とV2が選択できるようになっておりますが今回はGA4の機能を使用したいので最新版であるV2を選択してください。 |
| TrackingID | 先ほど控えた「測定ID」を入力してください。 |
| Anomymize IP Adress | こちらはUAにおけるIPアドレスの匿名化を行う方法ですが今回はGA4を用いるので関係ありません。 |

3.3. 方法③ Google Tag Manager を使う
3つ目は、Google Tag Manager を使って Google Analytics を導入する方法です。Google Tag Manager を使うと、今回の Google Analytics だけではなく、例えば、Google 広告 といったリマーケティングタグなども、まとめて管理できるようになります。もし、複数のタグを導入する予定がある場合は、一元管理できる Google Tag Manager がおすすめです。
| Google Tag Manager | メリット |
|---|---|
| 使う | Analytics 以外の Ads などのタグも一緒に管理できる。 |
| 使わない | 手軽で簡単。Bubble イベントと直接紐づけることができる(次々項の 5. おまけの項目をご参照ください)。 |
Google Tag Manager については、先にお伝えした通り以下の記事で詳しく取り上げていますので、具体的な導入方法をお探しの場合は、以下URLをご参考いただければと思います。
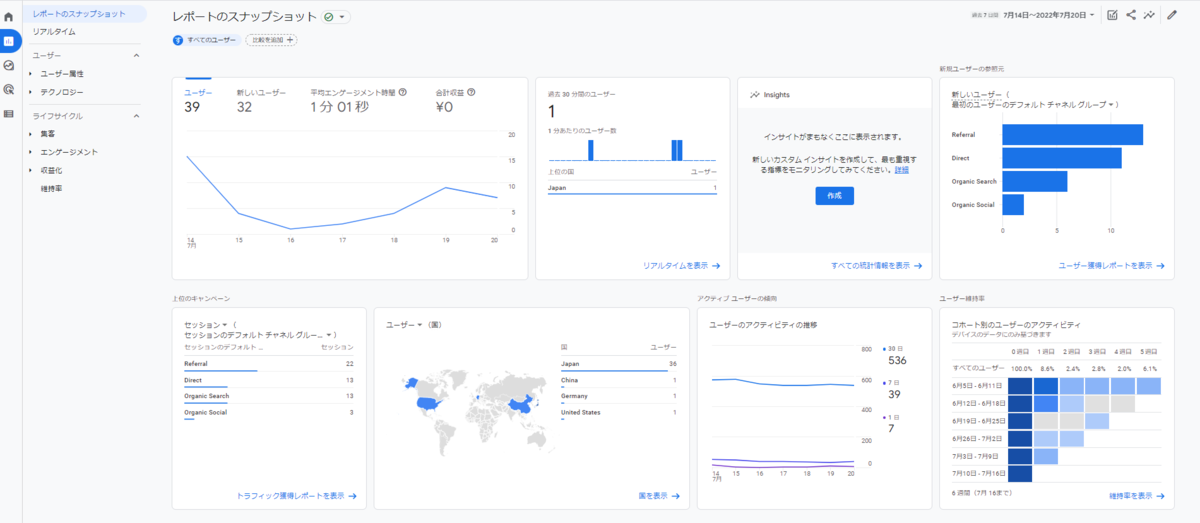
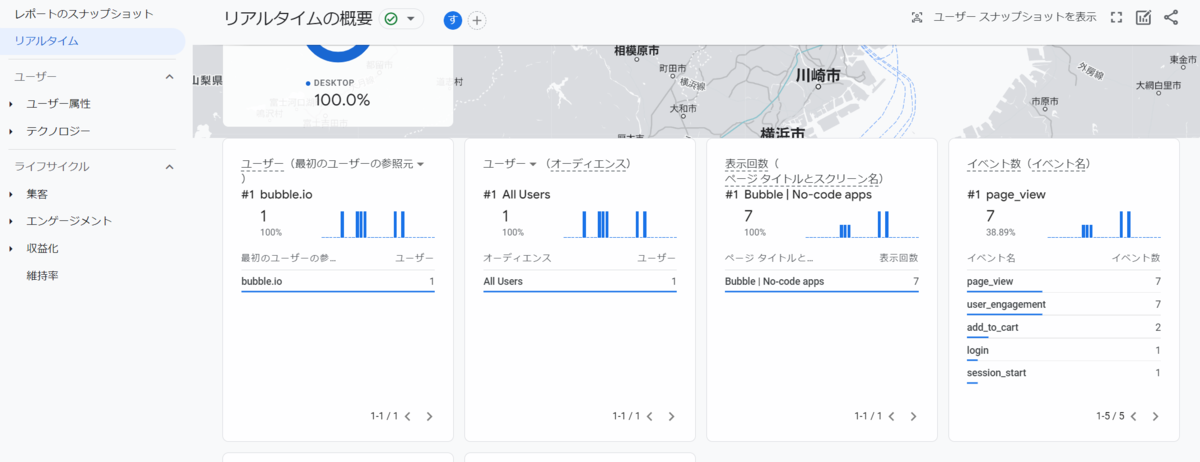
4. Google Analyticsでアクセスがカウントされているかの確認
では、実際にアナリティクス上のリアルタイムにてユーザーの行動が記録されているか確認してみましょう。以下のように過去30分間のユーザー記録が確認できれば成功です。

5. おまけ Bubble のイベントを Google Analytics で測定する
GA4ではユーザーの行動情報をイベントとして計測すると冒頭で説明しましたが、つまりは Bubble で発火したイベントを Google Analytics と紐づけるといったことも可能です。例えばショッピングサイトなどで、ユーザーがカートにどの商品を追加したのか?といった情報を、Bubble から明示的に Google Analytics へ送信して解析するといったことができるようになります。
前項では Bubble 純正のプラグインを使って Google Analytics を導入する方法をご紹介しましたが、プラグインにはワークフローからイベントをトリガーできるものもありますので、最後に簡単にではありますがご紹介をしておきたいと思います。
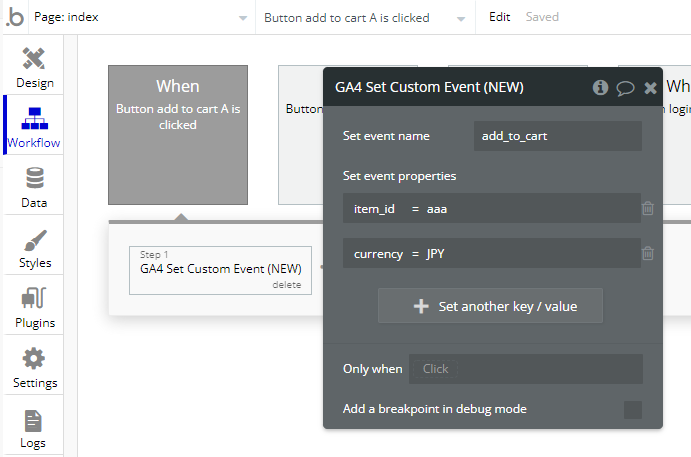
今回使用したのは「Google Analytics V4 + Custom Events」というプラグインです。

プラグインがインストールできたら、ボタンをクリックした時に、プラグインのアクションである「GA4 Set Custom Event (NEW)」を実行するようにワークフローを設定します。ここでは、Google Analytics の推奨イベントである「add to cart」を呼び出しています。

解析に少し時間がかかりますが、Bubble で指定した商品ID(item_id)と数量を Google Analytics 側で確認することができるようになりました。

以下の図は、ユーザーが購入を完了したときの「purchase」イベントをトリガーしてみたものです。

Google Analytics では、この他にもたくさんのイベントがあり、自動的に収集されるイベント、推奨イベント、カスタムイベントなどが設定できます。イベントの詳細については、以下の アナリティクスヘルプをご参考ください。
6. まとめ
いかがでしたか?今回は「BubbleでGoogle Analyticsを設定する方法」をご紹介しました。Google Analyticsはマーケティングを行うにあたりとても便利なツールなので、ご自身のサービスで活用してみてくださいね。ここまで、お読みいただきありがとうございました!